Lots of people seem to have problems with pathnames. Not a surprise, as they can look quite daunting and there are two types of paths that can be expressed, which doesn't make things easier: absolute and relative. So here's a brief (as brief as can be) explanation of pathnames (but they're a lot easier to use than to explain, believe me!)
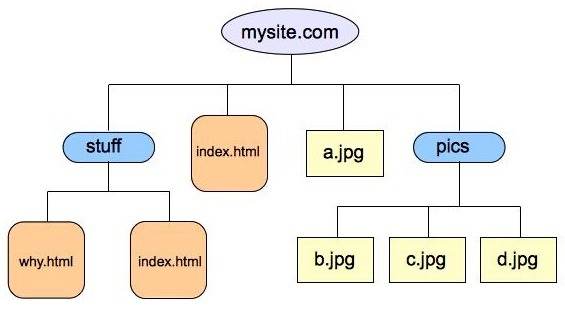
Imagine a fairly simple site setup, like this:

The site, mysite.com (this is actually the domain name), consists of a top level with four items:
- a folder (or directory) called stuff;
- a web page called index.html;
- a file called a.jpg;
- a folder (or directory) called pics.
The second level of the site is made up of the contents of the two folders:
- The folder stuff has two items:
- a web page called why.html;
- a web page called index.html.
- The folder pics is made up of three items:
- a file called b.jpg;
- a file called c.jpg;
- a file called d.jpg.
One of the first things to notice is that you can have files with the same name at different levels: here we have two html files, both called index.html. They will have different content but the same name and this is perfectly normal in this sort of hierarchical structure. What it means, of course, is that it is usually not possible to use just the name of a file in order to locate it.
Right, now, how do we construct relative pathnames?
Well, suppose we want to show the photo contained in the file a.jpg in the top level index.html web page.
To display a photo or any other image, the img tag is used. The img tag has two really important attributes and it looks like this:
<img src="path-to-file" alt="textual description" />
Because the a.jpg file is in the same folder as the the index.html file that is referencing it, the path is very simple and corresponds to the filename, so our img tag looks like this:
<img src="a.jpg" alt="The wife in the garden." />
Now be honest, that's not too difficult!
Paths do become rather more complicated when the files being referred to are not in the same folder.
Suppose, for example, that we want to place a second image in the top level index.html web page, this time b.jpg.
We see that b.jpg is located in the folder called pics. The folder is at the same level as index.html, and the image file b.jpg is one level lower.
Our path must now tell the browser to go to the folder pics where it will find the file b.jpg. When placed in an img tag, it looks like this:
<img src="pics/b.jpg" alt="The house, newly painted." />
(And you can dig ever deeper in this way. Suppose there was a folder in the pics folder, subpics, for example; the path to a file in there would be pics/subpics/filename.gif (assuming it was a GIF file).)
But what if you want to go UP a folder, rather than across and down?
That's where a little tool that looks like ../ comes in. It tells the browser to go up one level, and if you have two in a row, to go up two levels, and if you have three in a row, to go up three levels, and so on.
An example: Suppose we want to display the contents of the image file d.jpg in the web page why.html. So we must tell the browser to go up a level, to go along and down a level. Sounds complicated. Is simple:
<img src="../pics/d.jpg" alt="The hidden treasure!" />
And that's just about all there is to relative paths.
So what's all this about absolute paths?
Well, you absolutely need absolute paths when you want to refer to something on a different host or in a different domain. The absolute path identifies not just the file, but the host, too. It therefore involves a lot more typing. An absolute path used in an image tag might look like this:
<img src="http://davidneale.eu/elvis/images/memrblia/caefront.jpg" alt="Front cover of Chante Avec Elvis" />
And all it says is that the browser must look at the domain davidneale.eu
- and in there in the folder called elvis
- and in there in the folder called images
- and in there in the folder called memrblia
- and in there at the file called caefront.jpg
- and in there in the folder called memrblia
- and in there in the folder called images
You can, if yo so choose, use absolute paths even for files on your own host, but that has a significant disadvantage: if you change host or domain-name, you must change all of your paths! Better, then, to use relative paths for your own links and keep absolute paths for links to external sites.
For more information about absolute and relative paths, see this site.