Ben, a Dutch Sandvox user, wanted to achieve a mouseover effect, whereby the current image would be replaced automagically by another. He had found a site that described how to do this, but wasn't sure where to put the CSS and the HTML, let alone the image(s) when it came to adapting the technique for use in Sandvox. To be honest, the site didn't give a very good explanation of the basics and, of course, made no mention of Sandvox.
Well, I had a look at the thing and discovered that one of the two proposed solutions worked in Sandvox, but I found the CSS a bit clunky, so I looked around to see if I could find something better. This is what I found and here I'll show how it can be implemented in Sandvox.
The technique relies on some preparatory work as far as the images are concerned. You need a before and an after image: the before is what is seen normally, the after is what is seen when the mouse rolls over the image. However, you have to make one image of them. This isn't an unnecessary complication, as it means less calls to the server, so a much faster response to the mouseover action.
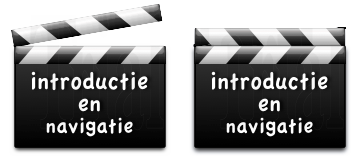
You need two images of the same size and preferably such that a pleasant effect is achieved when the are interchanged. Here's an example:
Each image is 180 pixels wide and 160 pixels high; they are combined into a single image of 360 pixels wide and 160 pixels high. In our example, we have used the open clapboard as our before image and the closed one as the after image. And here's the mouseover effect:
The CSS code you need is simple and elegant:
a.cssmouseover {
display:block;
width:180px;
height:160px;
background-image:url("http://davidneale.eu/pics/clappers.png");
background-position:0px 0px;
}a.cssmouseover:hover {
background-position: 180px 0px;
}
Of course, the line beginning background-image:url must be changed so that the URL itself points to your own image file and not mine!
You will probably also need to change the width and height values. Note that these represent the values of a single image, not the two images together (this implies, of course, that the images must be if the same size).
You might be wondering about the background-position values in the CSS code. Well, the first one gives the offset width (horizontal) and the second the offset height (vertical) of the image. In other words, when the mouse rolls over the image (that's the hover bit) the image will be offset by those amounts. "Aha!" I hear you shout, "Then I can use a vertical offset, too." Indeed you can! Instead of having your images side-by-side, you can have one above the other, rather like this:
(That's just an example; I don't know if they are correctly positioned, but you get the idea.)
Anyway, in the case of such vertically positioned images, you'd need to adjust not the width offset, but the height, so the background-positions values would become 0px 160px.
That's all theory, of course, the thing is, where do you put the CSS code? Well, You can put it either in Site Code Injection, or in Page Code Injection, depending on how much you want to use the feature in your site. If you are going to use the same images on several different pages, go for Site Code Injection, so menu Edit>Site Code Injection… then click on the Style Sheet tab and paste in the above code.
If you intend to use the technique on just one page, or wish to use different images on different pages, then go for Page Code Injection, so menu Edit>Page Code Injection… then click on the Head Area tab and paste the above code in the lower half of the editing area. Here's the awkward bit: in this case you must place a <style> tag before the code and a </style> tag after it.
Then, of course, there's the HTML. Well, the CSS wasn't a lot, and the HTML is even less. Place a Raw HTML object on your Sandvox page and paste into that object the following code:
<a href="http://davidneale.eu/index.html" class="cssmouseover"></a>
Again, you'll probably want to change the URL to point to something rather more sensible (or to nothing at all).
Any questions? Use the contact form.