Why?
Quite a few people have posted forum messages regarding the use of anchor tags with Sandvox.
Anchor tags are those links that take you to a specific point within a page, be it a point on the same page, a different page of the same site, or even a page on a different site.
Here's one to go to the bottom of this page.
(Yes, clicking the arrow will take you to the bottom of the page, too.)
The Sandvox Problem
Sandvox has no built-in mechanism for dealing with such anchor tags, and, given the complexity of managing such tags across pages and sites, that is hardly surprising. A solution for handling anchor tags within a single page could probably be found, but it is still a complex problem and one that, at the moment, is not part of the Sandvox application.
Big Problem?
A Sort of Solution
Still, Sandvox does provide the ability to insert Raw HTML into any part of a page, and Raw HTML can be used to code anchor tags that will work, not only within a page, but across the pages of a site and even across sites.
This page has a number of anchor tags, for example, all set with Raw HTML.

How it works
To use anchor tags, you need at least two elements: 1. the anchor; 2. the jump.
The anchor is set with a simple <a> tag with the name attribute:
e.g. <a name="par1"></a> (You can add some text if you wish, such as <a name="par1">Paragraph 1</a>)
The jump is also an <a> tag, but now using the href attribute:
e.g. <a href="#par1">Go to paragraph 1</a>
Notice the hash symbol (#) before the anchor name!
That simple jump is to the anchor tag par1 on the same page. To go to a different page in the same site, one might use:
<a href="adifferentpage.html#par1">Go to paragraph 1 on a different page</a>
The href must correctly identify the page, which must then be suffixed with the hash character and the anchor name.
Similarly, a jump can be made to a page on a different site by using the full web address of the page.
Note that jumps can be made from sidebars—an example is found in the sidebar of this page, and it jumps to a location within another page of this site. The Raw HTML used to make this jump is:
<a href="column-layouts/2-columns-2.html#2col">2-column layout</a>
Take care with the relative link used in such a tag—it must be fully correct, or the link will return a Not Found error at un time. Sandvox changes the relative link to an absolute one and does all sorts of other strange things, depending on the link structure; here's a simple example:
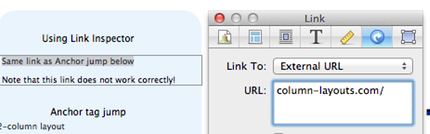
I define a link in the Link Inspector to a relative URL

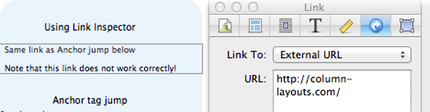
Sandvox changes the link to an incorrect absolute URL

Graphic Links
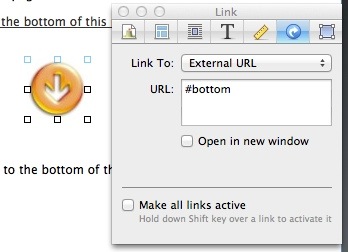
And what about jumps from graphics, such as the arrow above? Well, all I did for that was to select it, go to the link inspector and select Link To External URL, but instead of accepting the URL that was automatically inserted (the URL of the front page of your browser), I substituted a simple name tag, in this case #bottom. Look:

Strangely, the Link Inspector works fine for specifying just a #name kind of URL, but things go awry when other forms of URL are used: I have tried with relative and absolute links, but Sandvox modifies them in such a way as to produce errors (actually, an absolute link of 28 characters or less might work, but it's easier simply not to use the Link Inspector and to go for the Raw HTML solution instead).
How to Test
During testing, things can act a bit strangely: jumps when in Sandvox itself will not necessarily work. I think this is because of the complex internal structure that Sandvox uses during the editing phase. The best way to test before publishing, is to export your site locally, using the Publish>Export… menu item, and test it from the site thus saved.
And here are some jumps within this page. Check the source code to see how it works.
Jump to:
And if you want your links to stand out, just adjust your Raw HTML to your heart's content:
The Raw HTML for that is:
<span style="font-family: cursive; font-size: large; background-color: #FFFFCC;"><a href="#par1">Why?;</a><br />
<a href="#par3">The Sandvox Problem;</a><br />
<a href="#par5">A Sort of Solution;</a><br />
<a href="#par7">How it Works;</a><br />
</span>
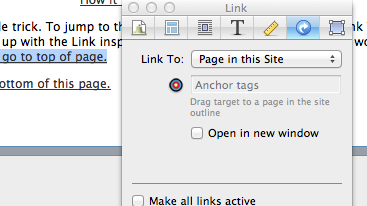
Finally, a little trick. To jump to the very top of a page, use a standard Link To Page in this Site link, set up with the Link inspector, but pointing to the page you are working on. Here's an example: