Getting a WOW Slider slideshow into a Sandvox page
There are at least two ways of getting a WOW Slider slideshow into a Sandvox page:
Both might have their place, so I offer them for you to choose which best suits your needs.
Code Injection
(WOW Slider update: the latest versions of WOW Slider, say from 8.0 on make life easier than is described below. With these, WOW Slider offers the option to “Save HTML” and once this is done, opens a page in your browser with a full explanation of what to do with the basic items I list below: the generated code is even split up for you, ready to copy and paste.)
Using the Publish to folder option in WOW Slider results in a folder that contains three basic items:
- A folder of your images and thumbnails (if necessary), called data1 (or data2, or data3… depending on the Slider ID specified in the Publish options);
- A folder of resources and JavaScript code, called engine1 (or engine2, or engine3… depending on the Slider ID specified in the Publish options);
- An index.html file.
The first thing to do, is to FTP the data and engine folders (keeping their names exactly as they are, don't change a thing) to your server. Actually, you should already have "published" your Sandvox site, as you need to place the data and engine folders within the site area on the server. These two folders must be at the same level in the file and folder hierarchy as the page on which you wish to see the slideshow. If they are not placed correctly in the hierarchy, you will see just a load of question-marks when you come to test your page.
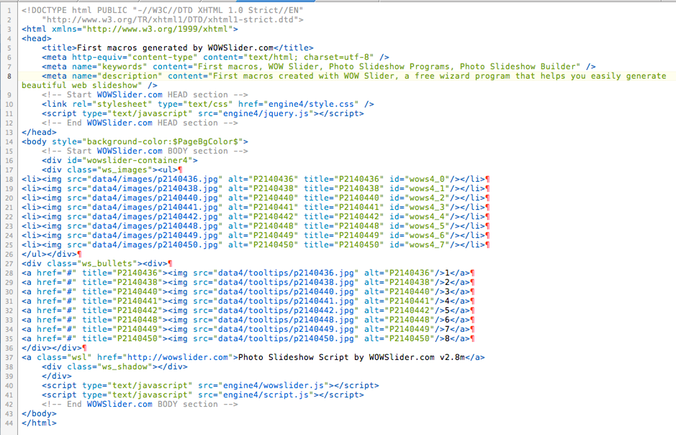
Now you need to look at the index.html file. You can open it in a dedicated HTML editor if you wish, but TextEdit will do the job just as well. The screenshots below show a WOW Slider generated index.html file opened in Coda, hence the fancy colours, but don't worry about that, plain old black and white is just as good.

Yes, that's all the HTML it takes to produce a slideshow and we are interested in even less of it than is shown here.
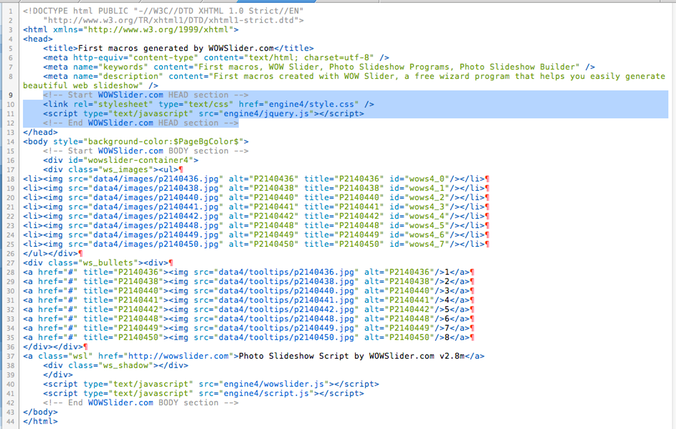
The first part we need has to be inserted with Page Injection. The code is easy to find, as the WOW Slider HTML is nicely commented. Look in the Head section of the code and select and copy the lines from
<!-- Start WOWSlider.com HEAD section -->
to
<!-- End WOWSlider.com HEAD section -->
Including these two comment lines, there are just four lines of code to select and copy:

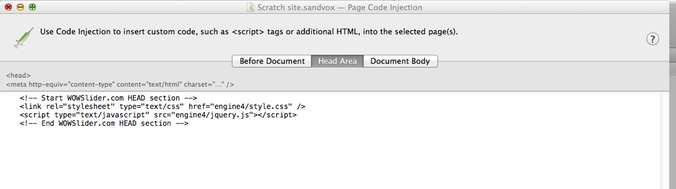
Go to your Sandvox page and using menu Edit>Page Code Injection…, paste this code into the Head section, thus:

Close the Page Code Injection window.
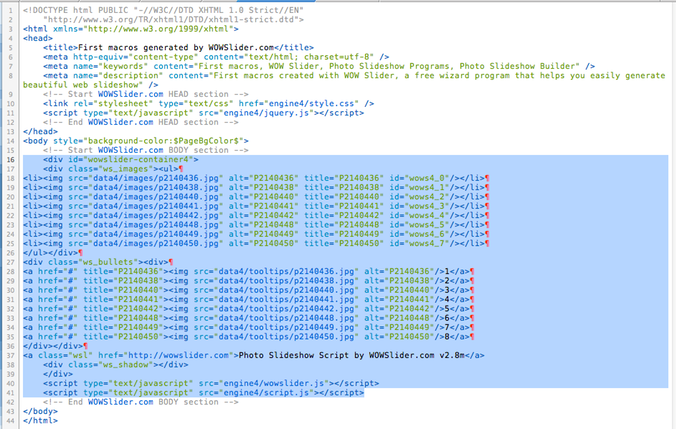
Now go back to the WOW Slider HTML and look in the Body area. The number of lines you need to select and copy depends on the number of images used in the slideshow, but don't worry about that, simply select and copy everything from
<!-- Start WOWSlider.com BODY section -->
to
<!-- End WOWSlider.com BODY section -->
(Again, these two specific lines are comment lines, so you can leave them out if you wish, but they don't hurt and they are good markers.)

Go to your Sandvox page and now place a new Raw HTML object where you want your slideshow to appear. With this Raw HTML object selected, either use menu Edit>Edit Raw HTML…, or go to the Object inspector and click on the Edit HTML… button.
In the resulting HTML editing window, do a Select All and Paste (this will cause the default code to be replaced by the WOW Slider code).
Close the Edit HTML window.
Things might now look bad. The thing is, your images are on a server somewhere else in the world, and you are testing Sandvox locally. If your Sandvox Preferences are not set to Load data from the Internet, you will not see the remote images in your working Sandvox document. You can either turn on this option in Sandvox Preferences (but this might cause things to slow down), or you could publish your Sandvox site and check the results in a browser (of course, you can do all of this locally, too, but I'll leave you to work that out, as it's basically the same, but all done on your hard disk).
Remember that your Sandvox page, even with its fancy WOW Slider slideshow, is still just that, a Sandvox page. You can therefore do everything you do with any other Sandvox page: add text, add images, place links…
Link to external page
Karelia Sandvox Forum contributor LeoC2 proposed this excellent and very easy way of incorporating a WOW Slider slideshow into a Sandvox page.
Generate the WOW Slider slideshow and upload it to your server. It's a good idea to now open it in your browser, in order to allow Sandvox to find it easily at the next step.
Go to your Sandvox page and insert a new External Page object where you want the slideshow to appear. If your slideshow was open in your browser already, it will automagically appear in the page; if it was not open, you must now change the Link to address in the Object inspector of the External Page object to point to your WOW Slider page.
You will need to adjust the size of the object holder by dragging the bottom right and right side resize handles. I find that sometimes I am unable to remove the horizontal scroll-bar for the object when images are fairly large.